Pixels
Consignes
Répondez aux questions sur un compte-rendu papier, manuscrit et personnel. Lors du contrôle sur cette partie, vous aurez ce compte-rendu avec vous.Vous pouvez faire ce travail à plusieurs, mais prenez garde à bien comprendre toutes les réponses (même celles apportées par vos camarade) et à ce que votre compte-rendu soit personnel : vous ferez le contrôle seul·e·s, même si vous avez fait cette activité à plusieurs !
Si votre compte-rendu n'est pas manuscrit (impression ou photocopie), vous n'aurez pas le droit de l'utiliser pendant le devoir.
Les parties ❤️ À savoir désignent les savoirs ou savoir-faire qui pourront vous être demandés en devoir.
Lorsqu'une question est marquée d'un symbole 🔎, la réponse est à aller chercher sur Internet.
Pixels, Définition, Résolution
Une photographie numérique (au format jpg, png, tiff, etc.) est un tableau de pixels, chaque pixel étant une case du tableau, d'une couleur bien précise.

La définition d'un écran est le nombre de pixels qui composent l'écran (généralement données sous la forme 1024×780, signifiant « 1024 pixels de large, et 780 pixels de haut »).

La résolution d'un écran (exprimée en dpi (dots per inch), ppi (pixels per inch), ou ppp (pixels par pource)) est le nombre de pixels disponibles sur une longueur d'un pouce (environ 2,54 cm). Plus ce nombre est élevé, plus la taille des pixels est petite, et plus l'image sera précise.
- 🔎 Quelle est l'étymologie du mot pixel ?
- 🔎 Quelle est la définition (le nombre de pixels en largeur et hauteur) d'un écran HD, Full HD, et 4K ?
Écran de téléphone portable. Sur la fiche technique du téléphone portable Fairphone 3 est écrit : « 2160 x 1080 resolution ; 427 ppi pixel densité. » Quelle est la résolution de cet écran (attention : il y a un piège) ?
Écran de télévision 4K. Une télévision 4K a les caractéristiques techniques suivantes :
- Taille de l'écran 55"
- Résolution : Longueur 3840 Pixels
- Résolution : Largeur 2160 Pixels
- Longueur du produit 123,06 cm
- Largeur du produit 79,26 cm
- Hauteur du produit 23,75 cm
🔎 Convertir la largeur de la télé en pouces (arrondir au dixième).
Quelle est la résolution (en largeur) de cet écran (arrondir à l'unité) ?
- La résolution est-elle plus grande ou plus petite que celle du téléphone portable étudié à la question précédente ? La résolution de l'écran de télévision est plus petite que celle du téléphone, ce qui est normal : puisque l'écran d'un téléphone portable est plus près des yeux que celui d'une télévision, il faut une résolution plus grande pour ne pas distinguer chacun des pixels.
Les imprimantes n'utilisent pas de pixels, mais manipulent de minuscules points d'encre, qui forment des lettres et autres dessins. Il est possible de faire des calculs avec les points d'encre d'une imprimante de la même manière que les calculs faits avec les pixels d'un écran.
Une imprimante a une résolution de 300 ppp (dpi en anglais), soit 300 points d'encre par pouce (un pouce ≈ 2,54 cm). On souhaite imprimer une photo en pleine page sur une feuille A4.
🔎 Quelle est la définition de cette feuille pour cette imprimante (arrondir à l'unité) ?
Hauteur :
Largeur :
On désire imprimer une photo sur toute la feuille. On souhaite savoir si la définition de 1024 × 768 est suffisante.
Les 1024 pixels seront imprimés sur 3508 points d'encre. Combien de points d'encre seront utilisés pour chaque pixel (arrondir à l'unité) ?
- Quel sera l'effet sur la photo, une fois imprimée ? Puisque chaque pixel sera imprimé sur plusieurs points d'encre : l'image risque d'être pixellisée.
❤️ À savoir
- Je connais la définition de résolution et définition.
- Je sais convertir les centimètres en pouces et inversement (exemple : Combien mesure, en pouces, un écran de 5cm ?).
- Je sais passer de la résolution à la définition, et inversement (exemple : Un écran de 7cm a une résolution de 30ppp ; quelle est sa définition ?).
Couleurs
Dans cette partie nous nous intéresserons à manière dont sont codées les couleurs.
Souvenirs d'art plastique
- Quelles sont les trois couleurs primaires en peinture ?
- Comment obtenir les couleurs suivantes à partir des trois couleurs primaires : orange, vert, violet ?
Modèle RGB
En informatique, les couleurs sont codées par en utilisant trois nombres. Nous allons voir dans cette partie comment passer des couleurs (bleu clair, orange, noir, rouge, etc.) aux nombres.
Vous pouvez faire cette partie, au choix, en utilisant le logiciel GIMP (que vous pouvez télécharger et installer gratuitement, sous GNU/Linux, Windows ou MacOS), ou en allant sur un site web en ligne.
Si vous utilisez GIMP
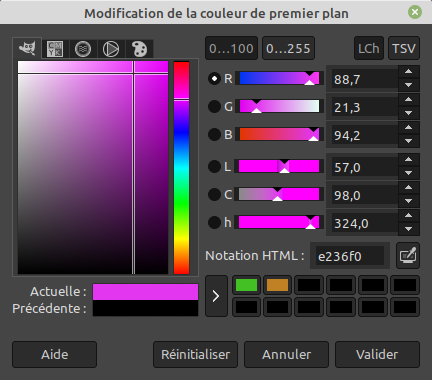
Ouvrir le logiciel GIMP, puis cliquer sur la couleur de premier plan (le carré noir dans le menu de gauche) pour afficher la palette des couleurs. Vous obtenez alors la fenêtre suivante.
Dans cette partie, nous nous intéressons uniquement aux trois lignes R, G, B (qui ont, sur l'image, les valeurs 88,7, 21,3 et 94,2).
Vous pouvez alors :
- en sélectionnant une couleur dans la partie de gauche, voir quels nombres R, G, B codent cette couleur ;
- en écrivant les nombres R, G, B dans la partie de droite, voir à quelle couleur ils correspondent.
Nous voyons sur la capture d'écran que la couleur rose correspond aux nombres R=88,7, G=21,3, B=94,2.
Si vous utilisez le site web
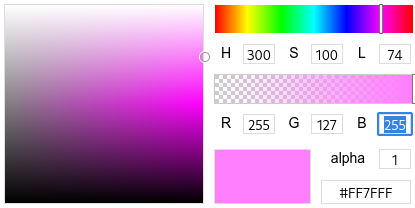
Allez sur le site web Sélecteur de couleurs CSS.
Dans cette partie, nous nous intéressons uniquement à la ligne contenant les trois nombres R, G, B (qui ont, sur l'image, les valeurs 255, 127 et 255).
Vous pouvez alors :
- en sélectionnant une couleur dans « l'arc en ciel » et la partie de gauche, voir quels nombres R, G, B codent cette couleur ;
- en écrivant les nombres R, G, B dans la partie de droite, voir à quelle couleur ils correspondent.
Nous voyons sur la capture d'écran que la couleur rose pâle correspond aux nombres R=255, G=127, B=255.
Questions
- 🔎 Que signifient les initiales RGB ?
Quelles sont les valeurs minimales et maximales que peuvent prendre les quantité de rouge, vert, bleu ?
Minimale :
Maximale :
En utilisant la palette (de Gimp ou du site web) utilisée à la question précédente, donner le code des couleurs suivantes (on notera
(x, y, z)la couleur composée dexrouge,yvert etzbleu) :- Rouge :
(255, 0, 0) - Vert :
(…, …, …) - Bleu :
(…, …, …) - Noir :
(…, …, …) - Blanc :
(…, …, …)
- Rouge :
En utilisant le même outil, avec la même notation, donner les couleurs (en français) correspondant aux codes suivants (un seul mot par couleur) :
(0, 255, 255)
(255, 0, 255)
(255, 255, 0)
(255, 128, 0)
Combien de couleurs différentes est-il possible de coder en utilisant cette méthode ?
- 🔎 Quels autres modèles de couleur sont aussi utilisés en informatique ? TSL, TSV, CMJN…
❤️ À savoir
- Je connais la signification des initiales RGB.
- Je connais la signification des trois nombres d'un code RGB (exemple : Dans la couleur
(27, 150, 42), quelle est la « quantité » de vert, de rouge, de bleu ?). - Je connais le code RGB des couleurs suivantes : noir, blanc, rouge, vert, bleu.
- Je sais calculer le nombre de couleurs, c'est-à-dire, je sais expliquer d'où sort le nombre 16777216.
Capteurs et Photosites
Lire la page suivante, qui explique le fonctionnement d'un appareil photo numérique : Capteur photo.
Répondre aux questions suivantes (toutes les réponses se trouvent dans le document qui vient d'être lu).
- Compléter la phrase suivante : « Un photosite est un composant électronique ayant la capacité de capter un signal lumineux pour le convertir en un signal électrique (grâce à l'effet photoélectrique), qui sera lui-même converti en un numérique (on parle de numérisation). »
- Comment fait-on pour qu'un photosite ne soit sensible qu'à une des trois couleurs (rouge, verte, bleue) ? On ajoute un filtre de la couleur requise.
- Pourquoi y a-t-il deux fois plus de photosites verts que de photosites des autres couleurs ? L'œil humain est plus sensible à la couleur verte.
Combien de photosites faut-il associer pour créer un seul pixel ?
❤️ À savoir
- Je suis capable de répondre aux quatre questions ci-dessus.
Traitement d'image
En manipulant les pixels d'une image, il est possible de la modifier, à plusieurs fins.
Lisez les quelques exemples, et répondez aux questions de la dernière partie.
Exemples de traitement d'image
Ajout de personnes absentes de la photo originale

Quatre personnes, qui n'ont pu arriver à temps, ont été ajoutées après la prise de la photo.
Flou artificiel de l'arrière-plan

La photo originale (1) a été altérée pour flouter l'arrière plan, en utilisant deux méthodes différentes (2 et 3).
Prise de vue en fourchette

Série d'images d'une mouche tachinaire montrant l'intérêt de la Prise de vue en fourchette. Les deux première images montrent les problèmes de profondeur de champ rencontrés, la troisième a été obtenue en combinant six clichés réalisés avec six mises au point différentes.
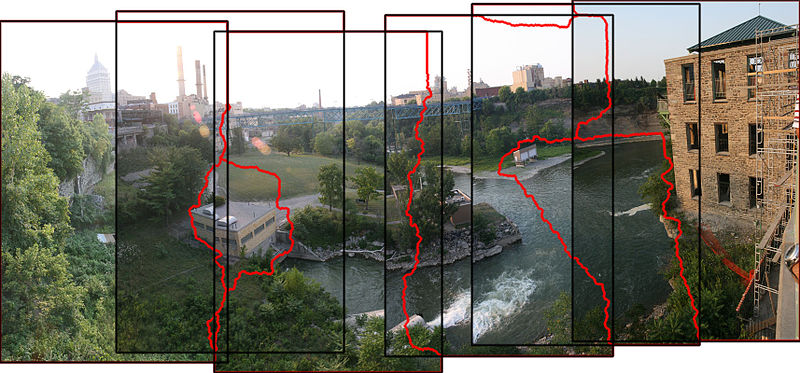
Assemblage de photos

Plusieurs photos différentes sont assemblées pour donner l'illusion d'une seule photo panoramique.
Correction de la perspective

La photo prise avec une lentille fisheye (en haut) a été altérée pour corriger la perspective.
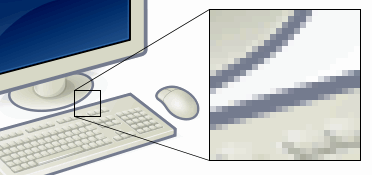
Fausse miniature

En floutant numériquement la photo de gauche, la photo de droite donne l'impression d'une photo de modèle réduit.
Questions
Classer les six exemples de manipulation d'image dans les trois catégories suivantes (plusieurs réponses sont possibles) :
- Algorithmes essayant de reproduire le plus fidèlement possible la réalité. Assemblage de photo, prise de vue en cascade…
- Algorithmes essayant d'imiter ou de créer un effet artistique. Fausse miniature…
- Algorithmes produisant l'image d'une situation qui n'a jamais existé. Ajout de personnes…
Citez deux autres exemples de filtres (que vous utilisez peut-être), et :
- décrivez-les (je ne les connais pas forcément) ;
- classez-les dans les catégories de la question précédente.
Une photographie peut-elle être une preuve irréfutable (
ouiounon) ?Pourquoi ? Parce qu'il est maintenant possible de modifier des images, ou créer de fausses images, qui soient quasiment indiscernables d'une vraie image.
❤️ À savoir
- Je sais donner et décrire quelques algorithmes de manipulation d'image.